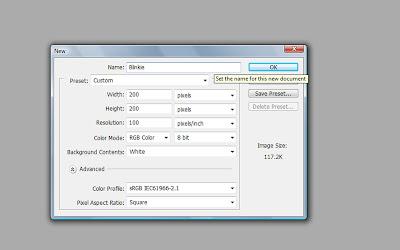
1. Open Photoshop. You'll want to create a new document about 200px by 200px at 100dpi (or a size close to that). You do not want a HUGE image, right? Okay. So go to File>New then enter the values in the spaces. You can name your document "Blinkie" or "Blinkie1" or whatever, or just leave it as untitled and name it when you save it.

2. Here is where you get creative and decorate your document to look how you want it to look. For this example, I'll just do a simple background using a digital scrapbook paper. Remember, when you open a digital scrapbook paper, it will be sized at 12inX12in at 300 dpi. You'll want to resize (Image>Image Size)whatever papers and accents you'll be using to 100dpi and 200px X 200px. Otherwise you'll have a ginormous paper when you drag and drop it onto your document. Right? Okay. Drag your papers and elements onto your document and decorate like you might a digital scrapbook page. Remember to NOT save the changed to your papers and accents when you close them, or they'll stay at that small size.

3.Think about your blinkie and what part of it you actually want to have "blink". Leave that part off of the document for now. Think of it as those old flip books you used to make when you were young (or last week). You will need to create a few documents that, when animated, will look like they move. Does that make sense? For this example, I'm keeping it simple and Just adding words. So, save each frame as a different file. I saved each file as "blinkie1" "blinkie2" and so forth, until I have all of my frames saved - just save as a jpeg file.

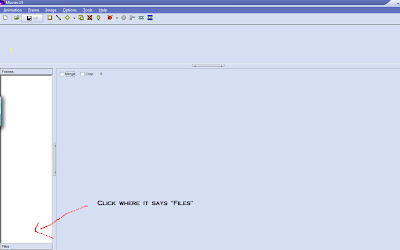
4. This is the part where you will need some kind of animation software. I used a free program called "Movies" and it can be downloaded HERE. Just scroll down until you see where it says "Movies 13". Click on the title and a screen will pop up. Click "Save" then save the program to your computer. Once it's saved, go to where you saved it, and double click on it and install the program. You can choose to have the program open when it's done installing. Once it's installed, open the program and click where it says "Files" (where the arrow is pointing).
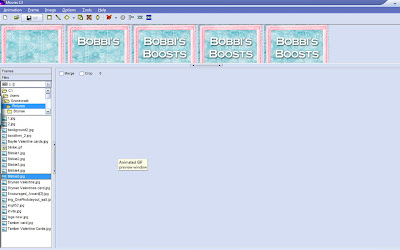
 5. You will see a menu where you can click on your saved images. Click on them in the order you want them to animate. like below:
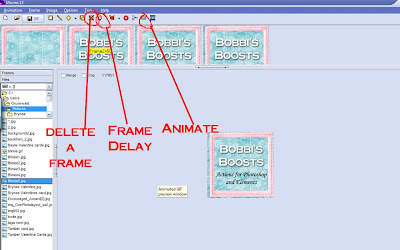
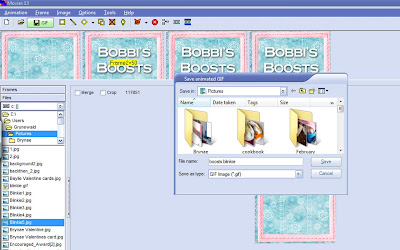
5. You will see a menu where you can click on your saved images. Click on them in the order you want them to animate. like below: 6. Now, you can play with the settings on the program. If you look at the top, you'll see a little stopwatch icon. This controls the length of time each frame shows before the next one pops up. It controls the delay. Click once on the frame you want to control, then click on the stopwatch and enter in the delay number. Usually I find 100 to be a good number, but play around. Do this for each frame, then to view how it will look, click on the icon that looks like a piece of film, which ill animate your blinkie for you. This will help you see where you need to make adjustments in the timing.
6. Now, you can play with the settings on the program. If you look at the top, you'll see a little stopwatch icon. This controls the length of time each frame shows before the next one pops up. It controls the delay. Click once on the frame you want to control, then click on the stopwatch and enter in the delay number. Usually I find 100 to be a good number, but play around. Do this for each frame, then to view how it will look, click on the icon that looks like a piece of film, which ill animate your blinkie for you. This will help you see where you need to make adjustments in the timing.
7. When you are happy with your blinkie, then click on the little icon that looks like a floppy disc with GIF beside it. This will save your blinkie as an animated file! Choose where you want to save it and name your blinkie and click "Save". DONE AND DONE!

8. Now you can upload it to your favorite image hosting site (like photobucket) then treat it as you would a photo file.

I hope this tutorial made sense (sometimes my verbal skills are severely lacking). If you create a blinkie, I'd love a link so I can check it out!
ETA: If you aren't sure how to use digital papers and elements in photoshop, feel free to check out these past tutorials I've done on the subject:
Working with Digital Elements
Blog Header Tutorial
Digital Scrapbooking Tutorial

14 comments:
Maybe I missed it but I quickly scrolled through your tutes and I was wondering if you did one on how to use digital scrapbooking items to make a blog header/background for Blogger? I have a ton of digital scrapbooking stuff and would love to give it a try but I can't figure it out for the life of me lol! Thanks!
Okay, HOW do you figure this stuff out? You are amazing!
sweet- thank you.
You can make blinkies in elements by laying each one in order, click "save for web" then when it mark it as a GIF, click on animate, change the timing, and voila, a blinkie!
As soon as I get a free moment I waam going to try and make a blinkie. You always make wonderful tutorials.
Thank you for sharing.
Mary
You must have read my mind....just yesterday morning I was jotting down a note to myself to Goggle 'blog blinkies'.
You rock! I'm going to try it this weekend. Thanks so much
Thanks for sharing all of your knowledge. You can make the rest of us look so good!!! And I love how your personality shines through the steps.
I placed your blinkie on my blog. I hope that you do not mind, but I also added the blinkie info in my last post on my blog. I think what your doing for those of us who want to learn how to do more things with photoshop and photography is wonderful
Thanks again for sharing.
Mary
Thanks! I can't wait to give this a try!
I tried for so long to get mine to work and I just couldn't. I even tried one commenter's idea of creating it in elements. Did anyone else have issues?! Your instructions were great so somewhere (as usual) I'm missing something.
Bobbi I just needed to write and tell you thank you!!! I found you (well your blog) last year and you have taught me so much! Thank you for taking the time in sharing your talents I so appreciate it. I just needed to tell you thank you!!! You are one talented woman!!!! I know I will be back and be better at leaving you comments! Stay warm in your neck of the woods!!!
Love that blinkie , Wish I had Photoshop although I wouldn't have a clue what to do w/it !lol.. I had the trail and was more lost then lost! lol.. I had to giggle cause that little blinkie looks like me all it needs is Black hair! SOO CUTE! :)
thanks! but i cannot find the animation software you linked to. did something change since you linked to them?
Just found your tutorial! Your directions were perfect! Thanks!
Post a Comment