I've had a number of requests on how to work with digital elements while designing a digital layout. I'm always happy to oblige :)
Usually when you buy a digital kit that includes some digital elements, it will come as a .png file with a transparent background. There are a few kits out there where the elements are save as a .jpg file, and therefore will have a white background. The latter of these can be difficult to use because you have to select and extract the element from the white background before moving it onto your digital layout. If you want instructions on how to extract an element (or image) from a white background, you can check out the tutorial I did a while back HERE.
For this example, though, we'll be working with the most common type of digital element you'll find - the kind with a transparent background.
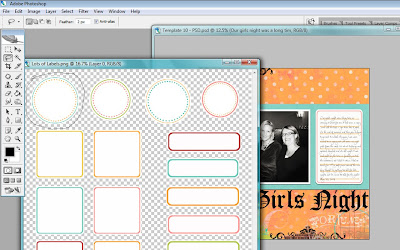
1. Locate and open your sheet of digital elements (File>Open). Your digital elements might not be on a sheet like this example - they may be saved individually, rather than all on one sheet. You'll see on this example, the background is transparent. How do you know that? You'll see the little grey and white checker board markings. Think of this document as a transparency sheet with images printed on it. To add one of these elements to your digital page, you'll have to digitally cut out the image you want, and drag and drop it onto your page. Does that make sense?
What we are going to do is select the lasso tool from our tools pallete. If you look closely at my example, you'll see which tool that it. Now, you will outline the image you want to select by clicking at one point somewhere on the outside perimeter of your image, then (while holding the mouse button down) slowly dragging your mouse around the image and back to your starting point. You don't have to be precise here - just as if you were cutting around a transparency sheet. You'll see in my example, I wasn't too careful about where I traced around my image. I just want to be sure not to select any part of the other images on the sheet.
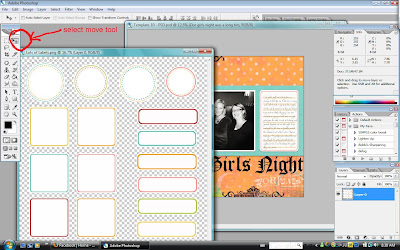
 2. When you've drawn around your image and clicked back on the spot you started, you'll have marching ants (dotted line) around your image. Now you want to move the image to your layout. To do this, you need to select your move tool (it's the one that's circled in red).
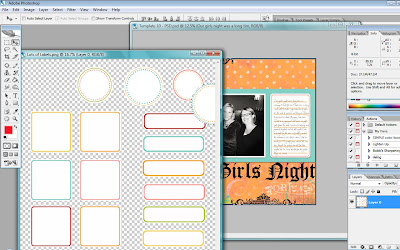
2. When you've drawn around your image and clicked back on the spot you started, you'll have marching ants (dotted line) around your image. Now you want to move the image to your layout. To do this, you need to select your move tool (it's the one that's circled in red). 3. Now click somewhere on your image, inside the dotted lines, hold down your mouse and drag your image off it's page and onto your layout. Then let up on the mouse. You'll see that the original element will pop back into place on it's sheet, but now you'll have a copy of that image on your layout.
3. Now click somewhere on your image, inside the dotted lines, hold down your mouse and drag your image off it's page and onto your layout. Then let up on the mouse. You'll see that the original element will pop back into place on it's sheet, but now you'll have a copy of that image on your layout.
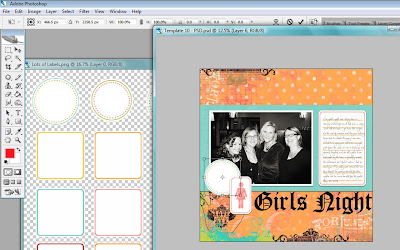
4. You can now move that element around on your page, change the size (Ctrl+T) by clicking on the corners and dragging it in or out, and even add layer styles, like drop shadows or bevels (Layer>Layer Style).
 Digital kits with elements are so fun, and take the guess work out of scrapbooking. It's even fun to create your own elements - just remember when you create your new document (File>New) that you indicate on the pop up screen that you want the background to be transparent. I hope this made sense of how to use digital elements on your digital scrapbook layouts! Happy Scrapping!
Digital kits with elements are so fun, and take the guess work out of scrapbooking. It's even fun to create your own elements - just remember when you create your new document (File>New) that you indicate on the pop up screen that you want the background to be transparent. I hope this made sense of how to use digital elements on your digital scrapbook layouts! Happy Scrapping!

2 comments:
I love those labels where did you get them? Thanks!
Thanks so much, I basically had the idea down before I read your post but was missing just one detail, so thanks for making a post about it. Your site is the best and you explain things so well.
Post a Comment