
I just couldn't wait to scrapbook those photos of T, and I had to do digital (still have all my paper stuff packed!). I love the colors in this kit - it's a kit by Sarah Batdorf called "WhimsyStyle". You can get it at Scrapartist.com. I used some curved templates from atomiccupcake.com to get those scalloped and curvy lines on my paper, and I also used the Chipboard action from Atomic Cupcake to make the "bloom" word. The fun new thing I learned was how to type on a path for my journaling. If you look closely you'll see how I've journaled around one of the flowers (you can click on the image to enlarge). It's so easy in photoshop (I used CS2, and I'm not sure if you can do the same in elements). Here's how:
Typing on a Path in Photoshop
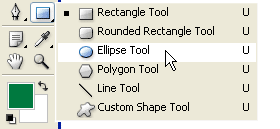
1. When you've already created a new document or have the one you want to work on opened, you are going to select the Ellipse Tool from the Tools palette. By default, the Ellipse Tool is hidden behind the Rectangle Tool in the Tools palette, so to access it, you'll need to right click and hold your mouse down on the Rectangle Tool icon for a moment, which will cause a flyout menu to appear showing all the additional tools hiding behind the Rectangle Tool. Click on the Ellipse Tool in the list to select it. (Or you can choose to draw your own shape using the cusomt shape tool - the sky's the limit!)
 Select the Ellipse Tool from Photoshop's Tools palette. If the Rectangle Tool is showing instead in the Tools palette, click and hold you mouse down on the Rectangle Tool icon for a moment and a flyout menu will appear, allowing you to select the Ellipse Tool from the list.
Select the Ellipse Tool from Photoshop's Tools palette. If the Rectangle Tool is showing instead in the Tools palette, click and hold you mouse down on the Rectangle Tool icon for a moment and a flyout menu will appear, allowing you to select the Ellipse Tool from the list.With the Ellipse Tool selected, there's one option we need to change up in the Options Bar.
Photoshop gives us three choices when working with the Shape tools. We can create vector shapes, we can create pixel-filled shapes, or we can create paths, which are essentially nothing more than shape outlines. Since we'll be creating our shape for the purpose of adding text to a path, we'll need to make sure we have the "Paths" option selected for our Ellipse Tool in the Options Bar.
You'll see a group of three icons in the Options Bar, immediately to the right of the Tool Preset picker on the far left. The first icon on the left of the group looks like a square with small boxes in the corners. That's the "Shapes" option. The icon on the right of the group which looks like a simple square is the "Fill Pixels" option, and the icon in the middle, which looks like the Shapes option icon but with a pen tip in the middle of it, is the "Paths" icon. That's the one we want, so go ahead and click on it to select it.
 Click on the "Paths" option for the Ellipse Tool in the Options Bar.
Click on the "Paths" option for the Ellipse Tool in the Options Bar.
With our Ellipse Tool selected from the Tools palette and the "Paths" option selected in the Options Bar, we can go ahead and drag out an ellipse-shaped path.
Click somewhere in the top left corner of your Photoshop document and begin dragging towards the bottom right corner to create your shape path. If you want to constrain your shape to a perfect circle, hold down the "Shift" key as you drag. Release your mouse when you're happy with the size and shape of your path.

Click anywhere in the upper left section of your Photoshop document and begin dragging towards the bottom right to create your Elliptical path. Hold down the "Shift" key to constrain your path to a perfect circle.
Now that you have your path, half the work is already done. All you need to do now is grab the Horizontal Type Tool from the Tools palette, click with it somewhere along the path, and begin typing!
First, select the Horizontal Type Tool (also known as simply "the Type Tool") from the Tools palette, or press the letter "T" on your keyboard to use the quick shortcut.
 Select the Horizontal Type Tool from the Tools palette.
Select the Horizontal Type Tool from the Tools palette.
Next, with the Type Tool selected, move your mouse cursor over the path at the point you want your text to begin.
As you move your cursor over the path, you'll see it change shape to indicate that your text will follow the path if you begin typing at that spot. Since that's exactly what you want, go ahead and click your mouse on the path and begin typing. As you type, you'll see that your text is following along the shape of the path.

With the Type Tool selected, click on the part of the path where you want your text to begin and start typing. As you type, your text will follow the shape of the path.
As you can see in the image above, the type wrapped itself nicely around the path created with the Ellipse Tool.
Keep in mind that even though the text is following the shape of a path rather than a normal baseline, it is still 100% text, which means you can still work with it the same way as you would work with text normally. You can edit the text, you can spell check it if you need to, and you can access all of the same text options. There's nothing you can't do with text on a path that you can't do with text normally.
Now YOU have to try it! So easy, and so much fun! Just think what you can do with this neat option!

1 comment:
Love it! Love it! Love it!
Post a Comment